Afhængig af hvad dit WordPress-tema skal bruges til, kan de forskellige blokke i editoren tilpasses. Nogle WP blokke kan anvendes uden videre, andre skal først aktiveres i temaet.
Her gennemgår vi hvordan temaets function.php-fil samt CSS skal tilpasses så tekstfarver og -størrelser, billedstørrelser og responsive embeds kan bruges.
Tekstafsnit
Farve og baggrundsfarve
Det kan være nyttigt at have muligheden for at bruge farver og størrelser til at fremhæve indhold. Editoren har endda en indbygget colour picker, så man vælge den helt rigtige farve – det er dog nemmere at bruge, og chancen for et godt resultat bliver også højere, hvis farveindstillingerne tilpasses temaets farver og/eller branding.
Hvis farvepaletten skal ændres, skal farverne defineres både i CSS og php. Her vælger vi f.eks. en blå, en rød, en grøn samt en råhvid farve (i functions.php):
<?php
function stickleblocks_setup_theme_supported_features() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'blue', 'stickleblocks' ),
'slug' => 'blue',
'color' => '#20639B',
),
array(
'name' => __( 'red', 'stickleblocks' ),
'slug' => 'red',
'color' => '#ED553B',
),
array(
'name' => __( 'green', 'stickleblocks' ),
'slug' => 'green',
'color' => '#3CAEA3',
),
array(
'name' => __( 'offwhite', 'stickleblocks' ),
'slug' => 'offwhite',
'color' => '#F8F8F8',
),
) );
}
add_action( 'after_setup_theme', 'stickleblocks_setup_theme_supported_features' );Tilsvarende skal CSS ændres for hver af de definerede farver:
.has-blue-background-color {
background-color: #20639B;
}
.has-blue-color {
color: #20639B;
}Herefter ser WordPress-editoren sådan ud:
Tekststørrelse
Tekststørrelser kan defineres på samme vis, se WordPress’ Designer & Developer Handbook
Fjern muligheden for at ændre tekststørrelse og farver
Alternativt kan muligheden for at ændre tekststørrelse og farver fjernes helt (i functions.php):
<?php
/**
* Disable the custom color picker
*/
add_theme_support( 'disable-custom-colors' );
/**
* Disable the custom font sizes
*/
add_theme_support('disable-custom-font-sizes');Responsive embeds
For at vise f.eks. video og andre embeds i passende størrelse på alle skærmstørrelser, aktiveres responsive embeds (i functions.php), som sørger for mark-up og styling (her behøver vi ikke selv at tilføje CSS):
<?php
add_theme_support( 'responsive-embeds' );Billeder
Udover de sædvanlige muligheder med venstrestillede, højrestillede eller centrerede billeder, kan tilføjes ekstra brede billeder og fuld bredde-billeder (i functions.php):
<?php
add_theme_support('align-wide');
add_theme_support('align-full');Her behøver vi heller ikke at tilføje CSS.
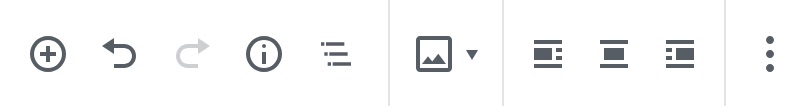
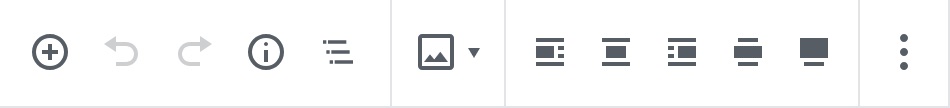
Sådan ser editor toolbaren ud med og uden de ekstra billedstørrelser:


Brug blokke!
Efter disse tilpasninger er temaet klar til brug – nu med muligheden for flere layout-muligheder i indholdet.
