Bootstrap bruger Glyphicons, Foundation har deres egen samling, der findes Font Awesome, IcoMoon, The Noun Project, IconFinder og mange, mange flere… der er ikoner overalt på internettet.
Ikonerne kan indsættes som <img>, som <svg> eller som Icon Fonts.
Material Icons
Google har også lavet deres egne ikoner til Material Design – og det er måske den allernemmeste måde at komme igang med at bruge Icon Fonts, især hvis man i forvejen bruger Google Web Fonts.
Tilføj dette stylesheet-link til Material Icons i <head>-sektionen:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
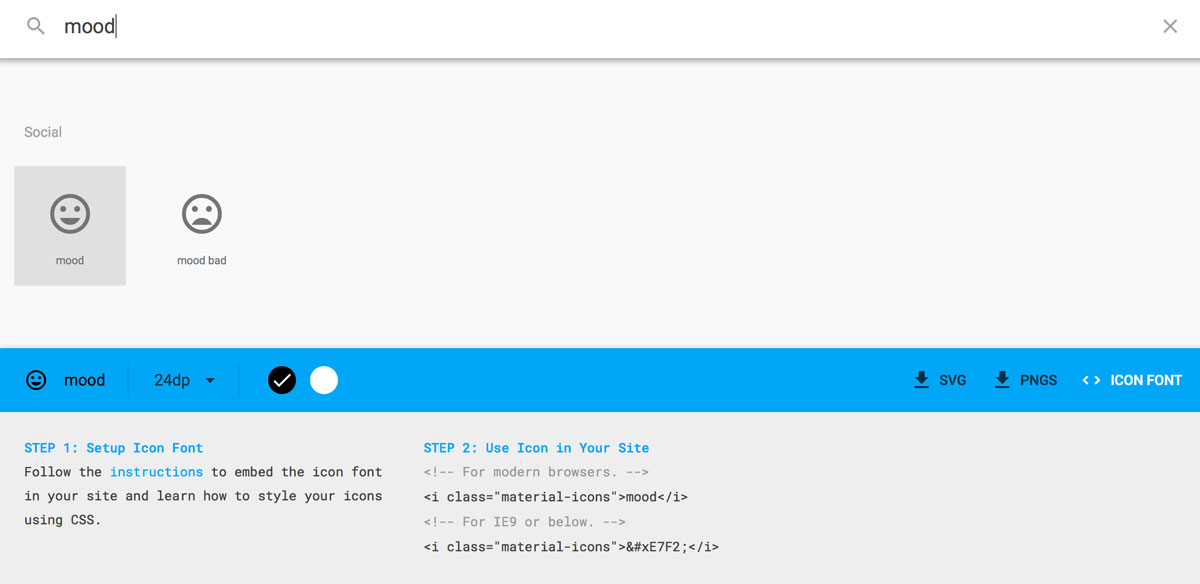
Brug søgefunktionen på Material Icons:

Klik på ikonet, og derefter på < > ICON FONT nederst til højre – så får du serveret den kode du skal bruge på dit eget website.
Herefter kan ikonerne styles via css, god fornøjelse!
