Farver er svære at beskrive med ord, blå kan f.eks. være alt fra Danske Bank-blå til den lyseste lyseblå og det der ser fint ud på din nye computerskærm kan se helt forfærdeligt på min gamle skærm… men der findes heldigvis redskaber der kan hjælpe med finde frem til de helt rigtige farver til et website. Her er nogle af dem jeg bruger jævnligt:
Jeg kan så godt li’ farverne på denne hjemmeside, hvordan finder jeg farvekoderne?
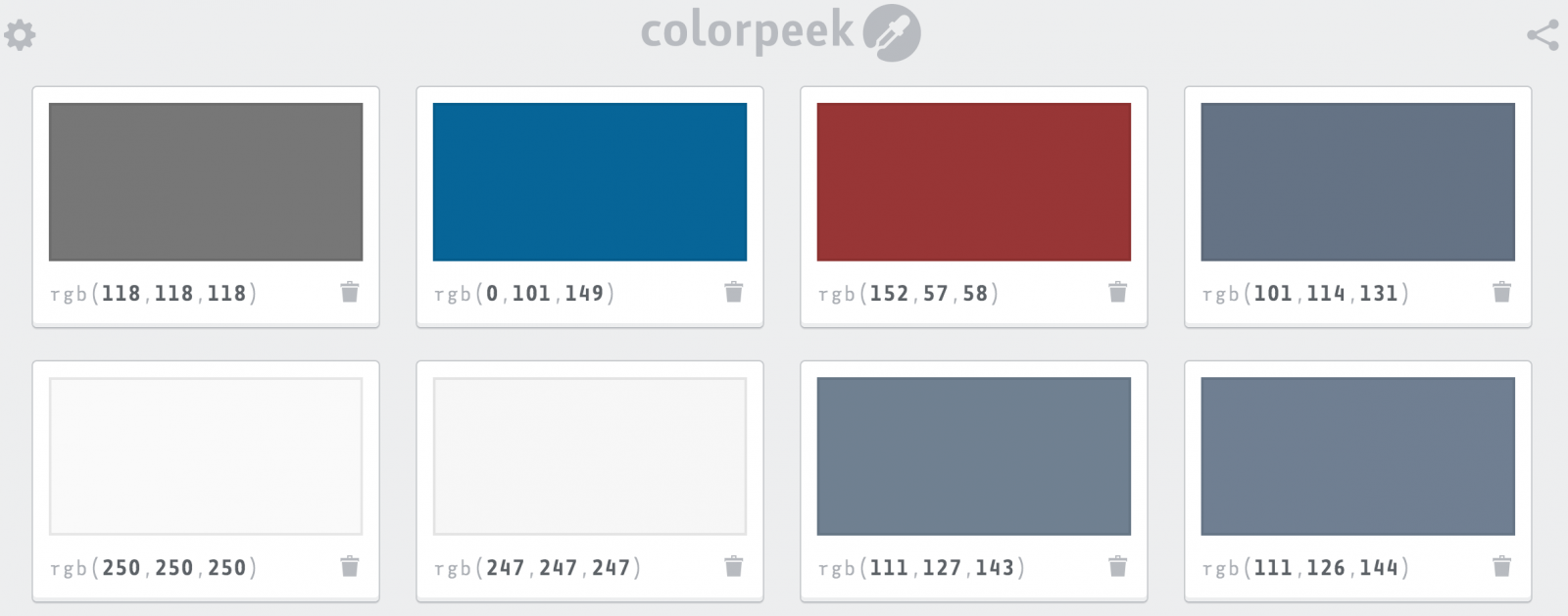
Ved hjælp af Colorpeek Chrome browser extension kan man få en fin oversigt over farverne (og deres hex- eller rgb-koder).

Colorpeek kan også bruges til oprydning; her kan man f.eks. se at jeg
har brugt tre forskellige farvekoder til tre næsten ens blågrå farver.
Desuden kan Colorpeek’s website bruges hvis du gerne vil sende et link til en samling af farvekoder: rød, sort, hvid.
Inspiration
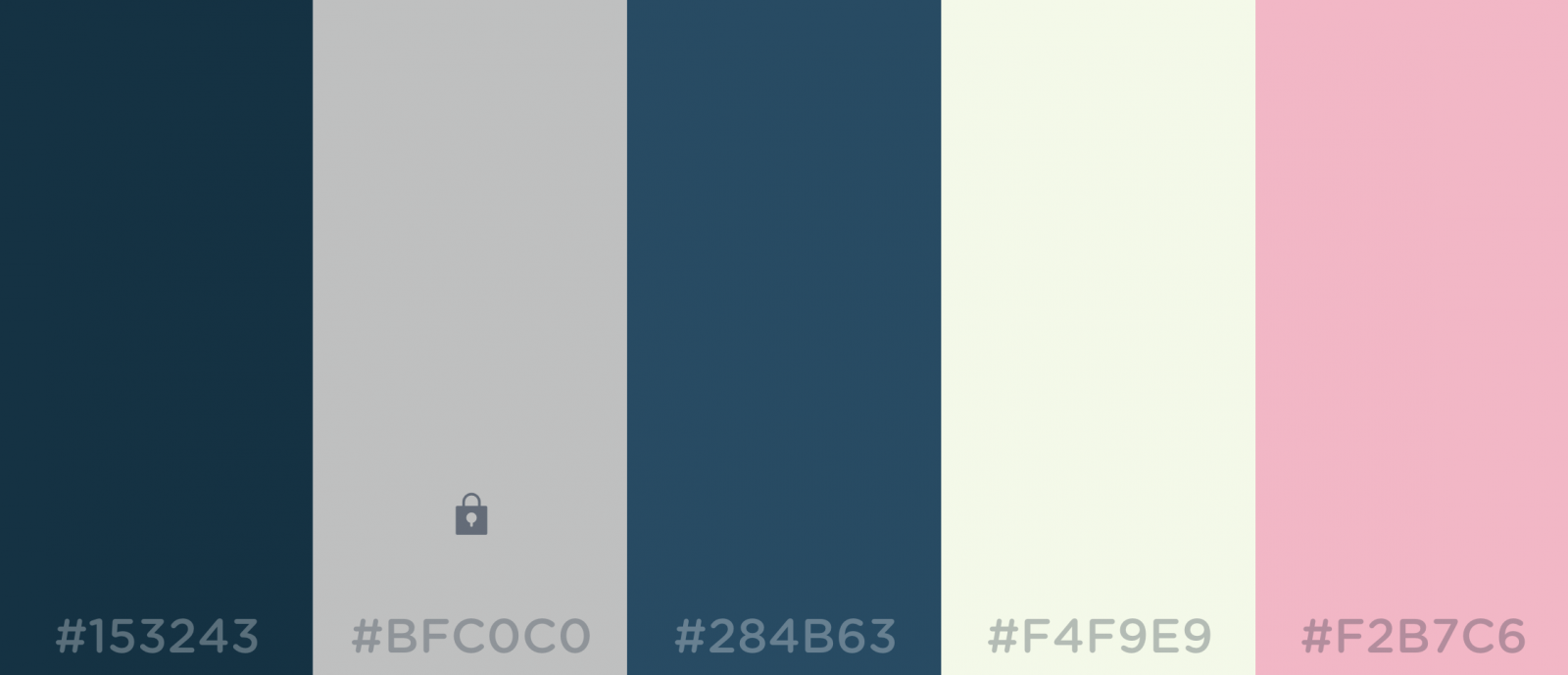
På COOLERS er det nemt at få inspiration til nye farvepaletter:

Hvilke farver supplerer denne farve?
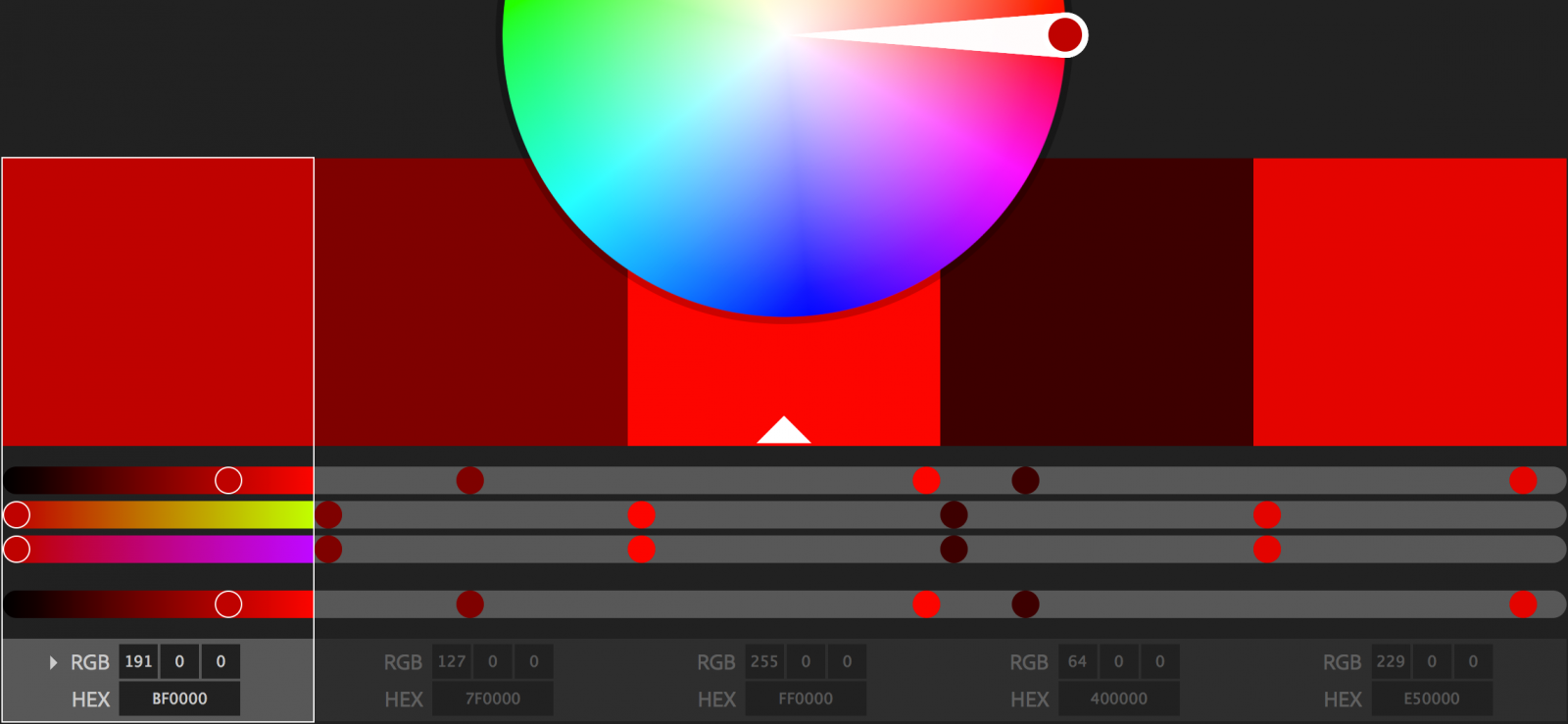
Brug Adobe Color CC til at finde komplementær- eller kontrastfarver, gøre farverne lysere eller mørkere m.m. – enten ud fra en enkelt farve, eller fra et billede:

Kan du læse skriften på skærmen?
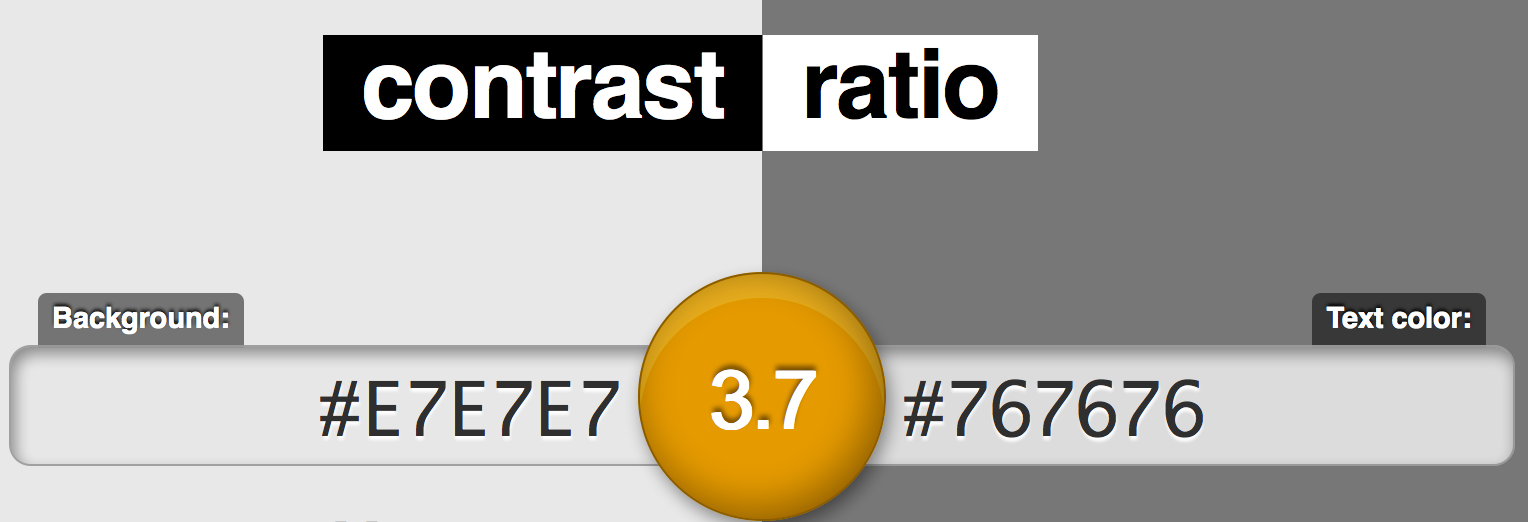
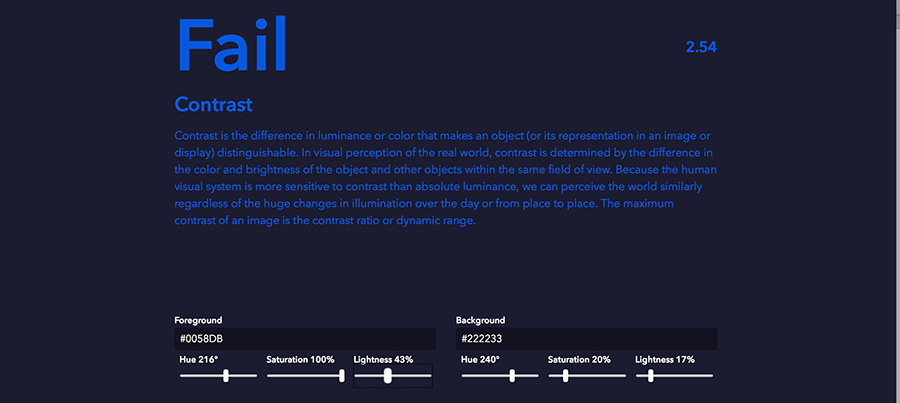
Det er ikke nok at farverne ser godt ud, indholdet skal være læseligt – også for folk der ikke har perfekt syn. Er du i tvivl om de farver du har valgt har nok kontrast, kan du bruge Contrast Ratio eller Colorable:


Supplerende links:
Design Seeds – masser af inspiration til farvesammensætninger
PhotoShop-indstillinger
Brug farver, som alle kan se
Brand Colors
