WordPress danner automatisk en navigationsmenu i headeren. Hvis du har op til 5-6 siders indhold kan denne menu fint dække behovet, men hvis du har meget indhold på din hjemmeside, kan det hurtigt blive uoverskueligt.

Så hvis du har meget indhold, eller bare gerne selv vil bestemme rækkefølgen, kan du via Kontrolpanel > Udseende > Menuer tilpasse navigationen på dit website.
- Opret en menu (indtast et menu-navn og klik på Tilføj menu)
- Tilføj links til menuen (sider og kategorier) og husk at gemme ændringerne
- Aktiver menuen ved at markere den i dropdown-menuen under “Tema lokationer” – husk at gemme!
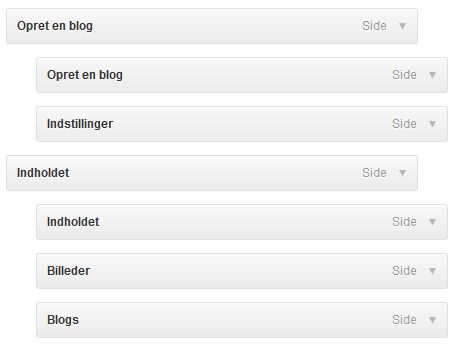
Du kan lave dropdown-menuer ved at trække i menupunkterne inden du gemmer:

Et lille tip, hvis du har brug for at lave en dropdown-menu, hvor det øverste menu-punkt ikke skal være et link:
Tilføj et menupunkt via “Brugerdefinerede links” og skriv # i stedet for en url – så kan du bruge dette som overskrift for dropdown-menuen.

Og hvorfor gøre det på denne måde? Når en bruger aktiverer en menu med underpunkter, dukker undermenuen op og nogle (mange?) brugere fokuserer på undermenu-punkterne og vælger et af disse. Indhold der ligger i topmenupunktet finder de måske aldrig frem til.
For ikke at forvirre brugerne kan det være en god idé at synliggøre om et menupunkt står alene, eller om det har undermenupunkter, f.eks. med anderledes hover effect end de andre menupunkter, eller et grafisk element. Hvis der skal tilføjes css, kan du – også via menusystemet – angive en css-klasse for det enkelte menupunkt. (Check evt. dine skærmindstillinger i menuen, hvis ikke du ser muligheden).
