Hvad ville internettet være uden kattekillinger og madopskrifter? Nej, vel?
Strukturerede data og schema-markup
Schema.org er et samarbejde mellem de helt store spillere på (søgemaskine-)markedet om struktureret markup af indhold på websites – i dette eksempel handler det om madopskrifter, fordi vi netop har været med til at relancere muttionline.dk
Hvorfor bruge schema.org-markup?
Helt enkelt: for at præsentere indholdet bedst muligt for brugerne, uanset om de besøger websitet, ser søgeresultater eller falder over en opskrift på Pinterest.
En madopskrift skal bruge recipe-markup:
<div itemscope itemtype="http://schema.org/Recipe">
<h2 itemprop="name">Opskrift på rødkålssalat til jul</h2>
<meta itemprop="author" content="Mutti">
<p itemprop="recipeCategory"><a href="/salater" rel="category tag">Salater</a></p>
<meta itemprop="datePublished" content="2017-11-10">
<meta itemprop="image"
content="/roedkaalssalat.jpg"
class="recipe-image"
alt="Frisk råkostsalat med rødkål">
<h3 itemprop="recipeYield">Tilbehør til 4-6 personer</h3>
<ul>
<li itemprop="recipeIngredient">Ca. et kvart rødkålshoved</li>
<li itemprop="recipeIngredient">1 rød grape</li>
<li itemprop="recipeIngredient">2 syrlige æbler</li>
...
<li itemprop="recipeIngredient">1/2 citron eller lime</li>
</ul>
<ol>
<li itemprop="recipeInstructions">Rist mandlerne i ovnen ved 180 grader, til de tager lidt farve. Ca. 5-10 minutter.</li>
<li itemprop="recipeInstructions">Snit rødkålen i virkelig fine strimler. Brug evt. en maskine eller et mandolinjern.</li>
...
<li itemprop="recipeInstructions">Anret rødkålssalaten på et fladt fad, og pynt med de øvrige ingredienser.</li>
</ol>
</div>
Her fortæller vi:
- at der er tale om en opskrift
- hvem der har skrevet den
- hvilken type opskrift
- hvilket billede der hører til opskriften
- hvor mange portioner opskriften rækker til
- hvilke ingredienser der skal bruge
- hvordan retten tilberedes
Desuden kan man supplere med oplysninger om tilberednings- og kogetid, næringsindhold, ratings m.m.
For at få opskrifterne vist korrekt på Pinterest, skal websitets markup først valideres v.hj.a. Pinterest Rich Pins Validator
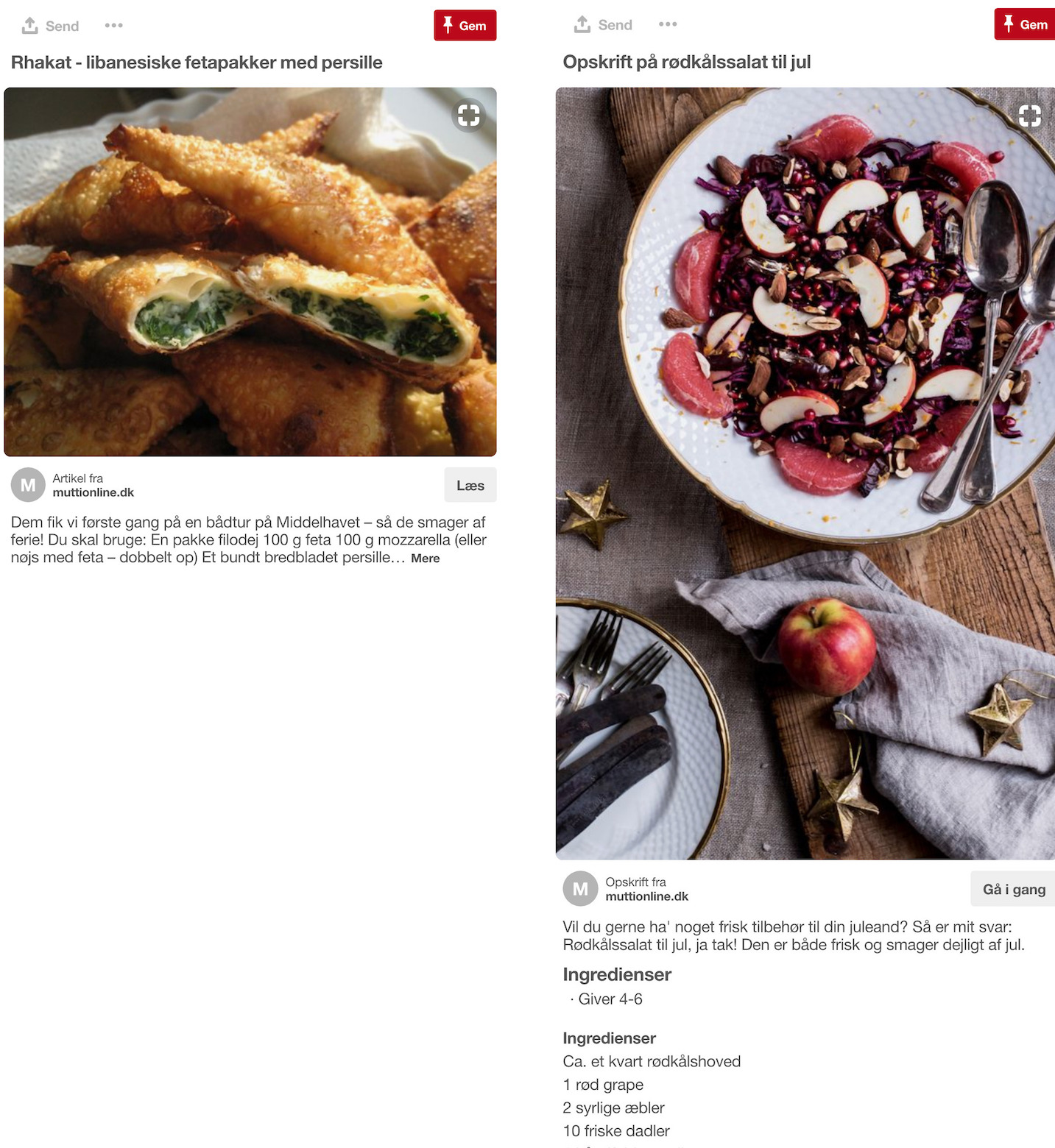
Sådan ser en opskrift ud, når den deles på Pinterest – den første uden recipe-markup, den anden med:

Websitet er lavet i WordPress med brug af Advanced Custom Fields til opskrifterne.
Links
Recipe-markup
Test om din markup er korrekt
Og check lige opskrifterne på muttionline.dk – de er lækre!
