Ikoner kan f.eks. bruges som links til sociale medier.
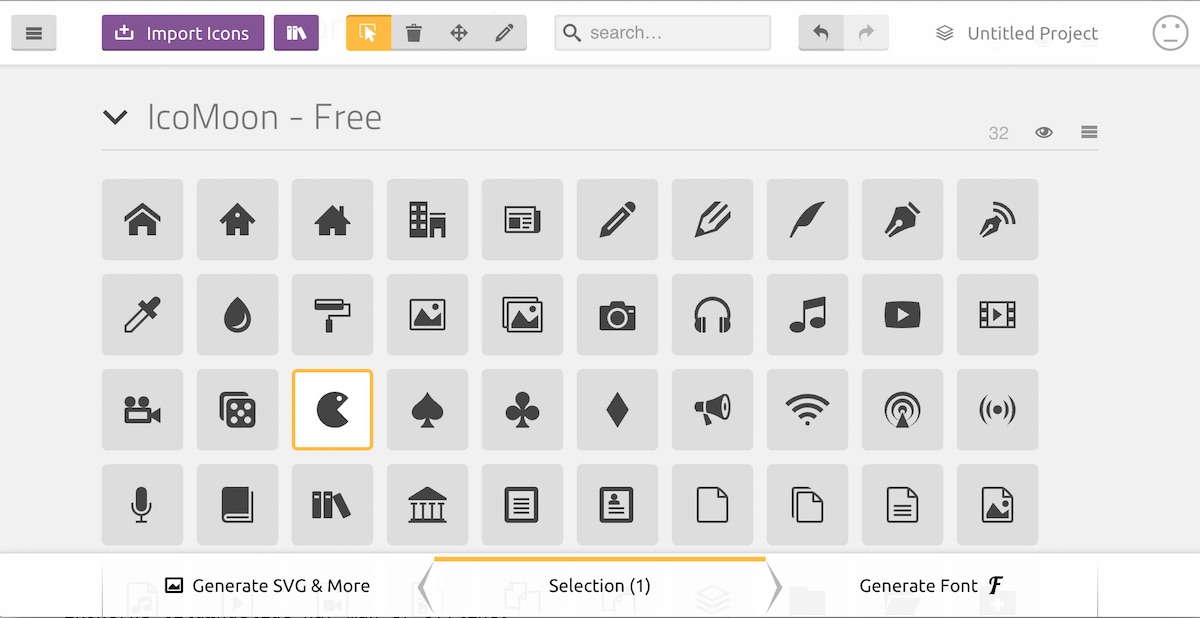
På IcoMoon App kan man finde masser af ikoner og downloade dem som svg-filer (klik på Generate SVG & More nederst til venstre).

IcoMoon findes også som en Chrome extension.
SVG-koden
Den downloadede kode kan bruges som den er, men jeg foretrækker at ændre den lidt, så jeg kan bruge css til farverne.
Symbol definitions placeres øverst i dokumentet, f.eks. lige efter </head>. Jeg placerer dem her, fordi jeg så kan bruge ikonerne flere steder på websitet.
<svg display="none" width="0" height="0" version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol id="icon-twitter" viewBox="0 0 72 72">
<title>twitter</title>
<path d="M72 15.919c-2.644 1.181-5.498 1.969-8.48 2.32 3.052-1.828 5.386-4.725 6.497-8.17-2.855 1.688-6.019 2.925-9.38 3.586-2.7-2.869-6.539-4.655-10.786-4.655-8.156 0-14.766 6.609-14.766 14.766 0 1.153 0.127 2.278 0.38 3.361-12.277-0.619-23.161-6.497-30.445-15.441-1.266 2.18-1.997 4.725-1.997 7.425 0 5.119 2.602 9.647 6.567 12.291-2.419-0.070-4.697-0.745-6.694-1.842 0 0.056 0 0.127 0 0.183 0 7.158 5.091 13.134 11.855 14.484-1.237 0.337-2.545 0.52-3.895 0.52-0.956 0-1.87-0.098-2.784-0.267 1.884 5.864 7.341 10.139 13.795 10.266-5.063 3.966-11.419 6.328-18.352 6.328-1.195 0-2.362-0.070-3.53-0.211 6.553 4.205 14.316 6.637 22.655 6.637 27.169 0 42.033-22.514 42.033-42.033 0-0.647-0.014-1.28-0.042-1.912 2.883-2.067 5.386-4.669 7.369-7.636z"></path>
</symbol>
<symbol id="icon-pacman" viewBox="0 0 72 72">
<title>pacman</title>
<path d="M56.527 10.477c-5.502-6.413-13.665-10.477-22.777-10.477-16.569 0-30 13.431-30 30s13.431 30 30 30c9.112 0 17.275-4.064 22.777-10.477l-19.027-19.523 19.027-19.523zM41.25 7.067c2.31 0 4.183 1.873 4.183 4.183s-1.873 4.183-4.183 4.183-4.183-1.873-4.183-4.183c0-2.31 1.873-4.183 4.183-4.183z"></path>
</symbol>
</defs>
</svg>
Bemærk <svg display="none"... og manglende <path fill=" ".
Placer link og ikon i indholdet:
<a href="https://twitter.com/risager/">
<svg class="icon icon-twitter">
<use xlink:href="#icon-twitter"></use>
</svg>
</a>
<use xlink:href=" "></use> henter ikonet fra Symbol Definitions ovenfor.
Bemærk at svg-elementet har fået klassen “icon” samt “twitter-icon”, som skal bruges til styling.
I css-filen tilføjes:
.icon {
display: inline-block;
fill: #000;
padding: 0;
width: 100%;
height: auto;
max-height: 72px;
max-width: 72px;
}
a:focus > .icon-twitter,
a:hover > .icon-twitter {
fill: #1da1f2;
}
og resultatet er et nydeligt sort Twitter-logo.
Når man aktiverer linket eller flytter markøren over det, skifter baggrundsfarven til Twitter-blå:

Farvekoderne til f.eks. Twitter, Facebook og Instagram m.fl. kan findes på Brand Colors.
