Hvis du er ligesom mig, så kan det tage lidt tid at svare på dette spørgsmål!
Hvis du ikke ved hvilken browser du bruger (eller hvad en browser er), så prøv at klikke på dette link:
What browser?
Næsten alt min arbejde foregår online, i skyen, via websites og webapps, og jeg bruger forskellige browsere til forskellige formål:
Firefox
er min default browser, som jeg bruger til bl.a.
- email og kalender
- planlægning, to-do-lister, projektstyring m.m.: Trello
- online udviklingsmiljø: Cloud9 IDE
- bogføring og regnskab: E-conomic
Chrome
bruger jeg fortrinsvis til at checke de websites jeg arbejder på. Selv om Chromes caching er irriterende stædig, så foretrækker jeg Chromes Developer Tools.
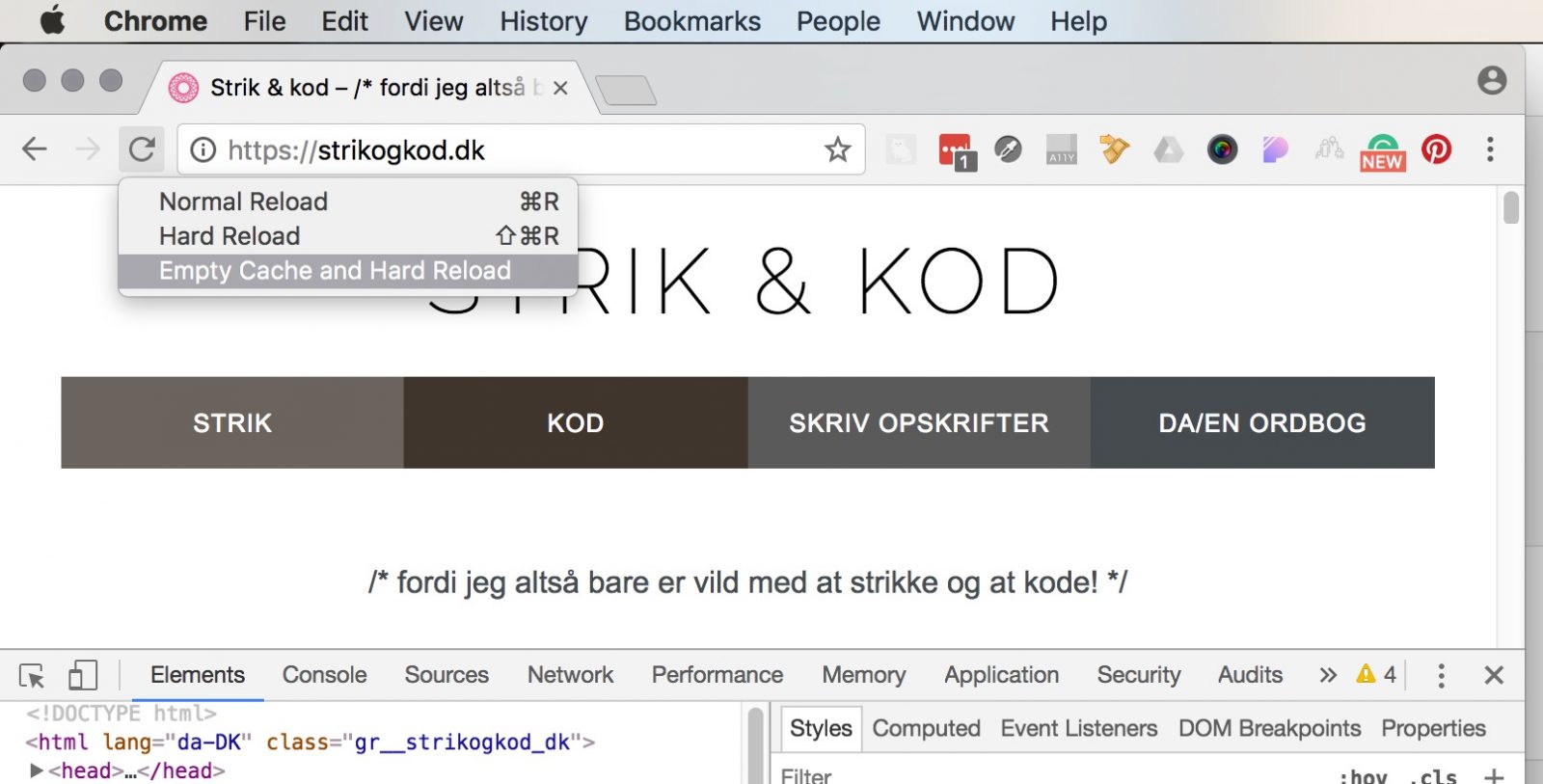
Tip: Når DevTools er slået til kan man gennemtvinge en genopfriskning af siden:
Højreklik på ↻ og vælge ‘Empty Cache and Hard Reload’.

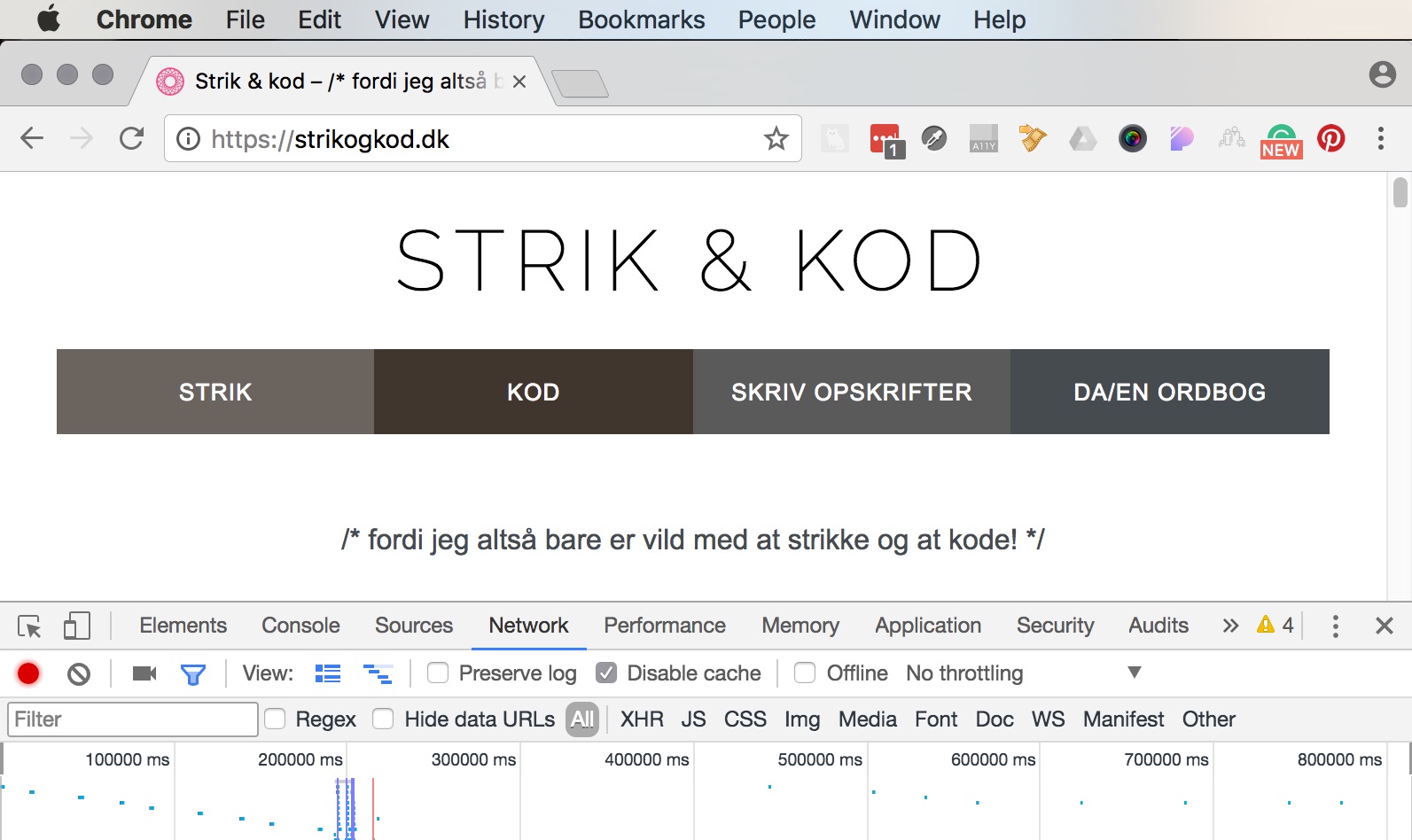
Slå caching fra via Developer Tool > Network > Disable Cache

Begge dele kræver at DevTools er åbnet.
Opera
bruger jeg som opslagsværk og pauseunderholdning:
- kode-eksperimenter og -eksempler: CodePen
- manualer og dokumentation, som jeg har brug for mens jeg arbejder
- læsepauser: Pocket og online aviser (Opera har indbygget ad-blocker, som gør at jeg faktisk kan holde ud at læse online aviser – mig bekendt er Information den eneste danske avis, som fjerner annoncerne for betalende abonnenter)
- RSS-feeds: The Old Reader
- Twitter: TweetDeck
Vivaldi
er min hobby-browser, som jeg bruger til alt det ikke-arbejds-relaterede (læs: strik), bl.a.:
- min blog
- Ravelry
Brave
bruger jeg pt kun til Facebook og Instagram.
Safari
bruger jeg kun til test af websites.
Internet Explorer & Edge
Da min laptop er en MacBook Pro bruger jeg kun IE og Edge til test af websites.
