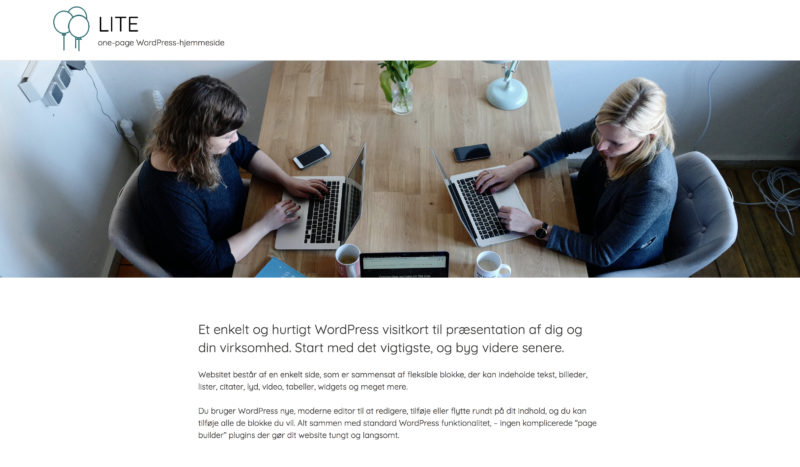
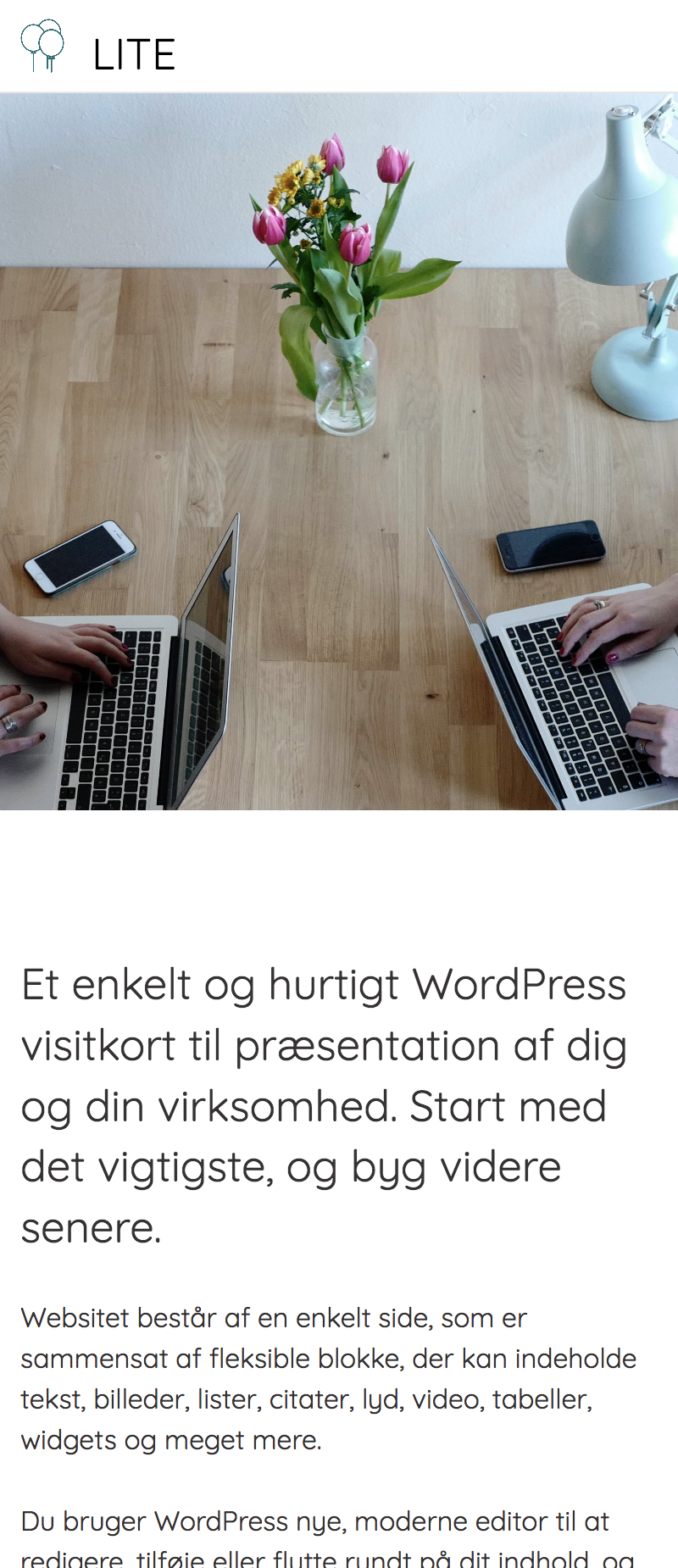
Mange hjemmesider har et stort billede øverst på siden – bredt, men ikke så højt – og det ser flot ud på en stor skærm. På en mobiltelefon fungerer det billedformat dog ikke så godt, så her er forskellige måder at håndtere det på:
- Brug css til at beskære billedet, så højde og bredde passer til skærmstørrelsen
- Brug srcset til at vise forskellige billeder afhængig af skærmstørrelsen
Brug CSS
Denne løsning med CSS og media queries er god, hvis der kun er ét billede at gøre godt med, f.eks. indlæggets ‘Udvalgte billede’:
@media (max-width: 750px) {
img {
width: 100%;
height: 300px;
max-height: 40vh;
object-fit: cover;
}
}width: her fylder billedet hele bredden
height: vælg en passende højde på billedet
max-height: sørg for at billedet ikke fylder hele skærmen, hvis den er meget lille – her er valgt 40vh svarende til 40% af skærmhøjden
object-fit: cover sørger for at billedet fylder så meget som muligt, og resten bliver skåret væk (som udgangspunkt vises midten af billedet, men det kan evt. justeres med object-position).
Afhængigt af billederne på websitet, kan denne måde at beskære billederne på dog være mere eller mindre brugbar.


Brug <picture>-elementet og srcset
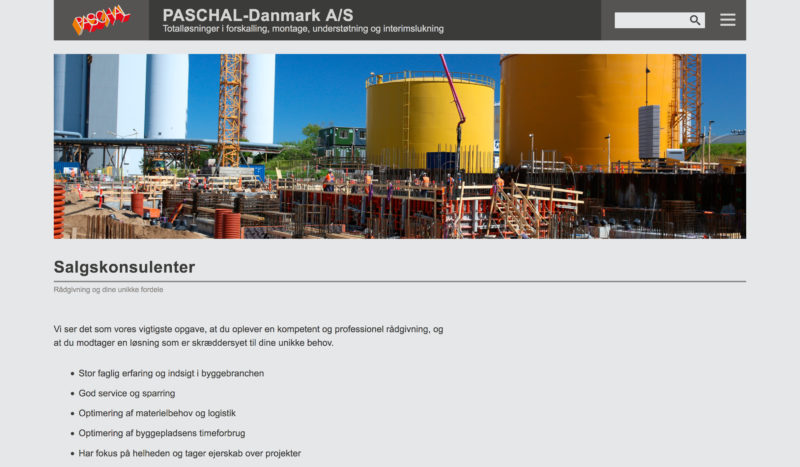
Hvis WordPress-temaet indeholder mulighed for at tilknytte mere end ét udvalgt billede til hvert indlæg eller side, kan denne løsning bruges. Der vælges ét billede til store skærme, og et andet til de mindste skærme – enten to forskellige motiver, eller manuelt tilpassede udgaver af det samme billede.
<picture>
<source srcset="<?php echo wp_get_attachment_image_url($imagesmall, $sizesmall); ?> 750w" media="(max-width: 750px)">
<source srcset="<?php echo wp_get_attachment_image_srcset($image, $size); ?>" media="(min-width: 751px)">
<img src="<?php echo wp_get_attachment_image_url($image, $size); ?>" alt="">
</picture>Lidt forklaringer til koden:
- $image / $imagesmall er billedets ID
- $size / $sizesmall er billedstørrelsen, f.eks. ‘thumbnail’, ‘large’ eller en særlig størrelse som er defineret i temaet
- alt-attributten tilføjes kun til <img>-elementet, og her er den tom fordi billedet kun er dekorativt
- Det første billede i picture-elementet bruges når skærmstørrelsen er under 750px. Brug wp_get_attachment_image_url().
- Det andet billede bruges til alle andre skærmstørrelser – bemærk at her bruges wp_get_attachment_image_srcset() som sørger for at hente og vise den billedstørrelse, der passer bedst til skærmstørrelsen.
- Det sidste billede indeholder alt-tekst og er desuden fallback for browsere (Internet Explorer, Opera mini) som ikke understøtter srcset.


Advanced Custom Fields
Vi bruger ACF Pro for at tilføje yderligere billeder. Herunder er et eksempel på hvordan disse billeder kan vises:
<?php
if (get_field('header_image_smartphone')) {
$imagesmall = get_field('header_image_smartphone');
$sizesmall = 'headersmall';
} elseif (get_field('header_image')) {
$imagesmall = get_field('header_image');
$sizesmall = 'headersmall';
}
if (get_field('header_image')) {
$image = get_field('header_image');
$size = 'header';
}
?>
<?php if ($image) { ?>
<picture>
<source srcset="<?php echo wp_get_attachment_image_url($imagesmall, $sizesmall); ?> 750w"
media="(max-width: 750px)">
<source srcset="<?php echo wp_get_attachment_image_srcset($image, $size); ?>" media="(min-width: 751px)">
<img src="<?php echo wp_get_attachment_image_url($image, $size); ?>" alt="">
</picture>
<?php }
?>